Как сделать красивую кнопку в фотошопе
Создание кнопки
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе. Градиенты и цветовые переходы часто используются в современном графическом дизайне — этот тренд ворвался в визуальную среду еще в и все еще не теряет своей актуальности.










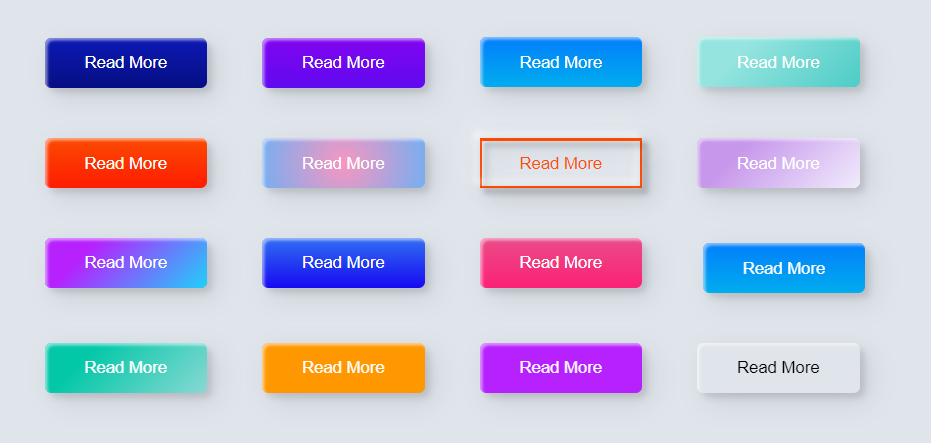
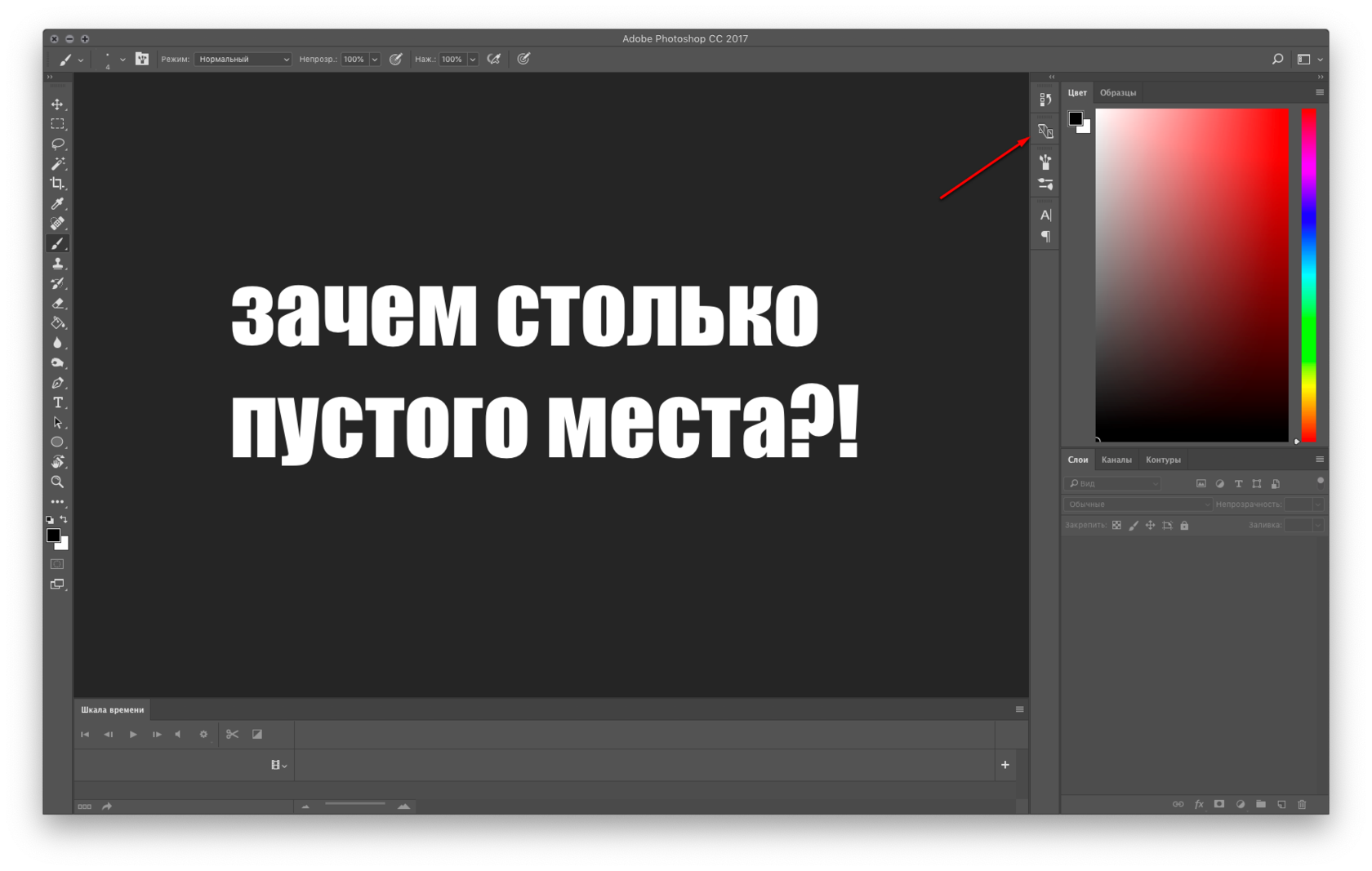
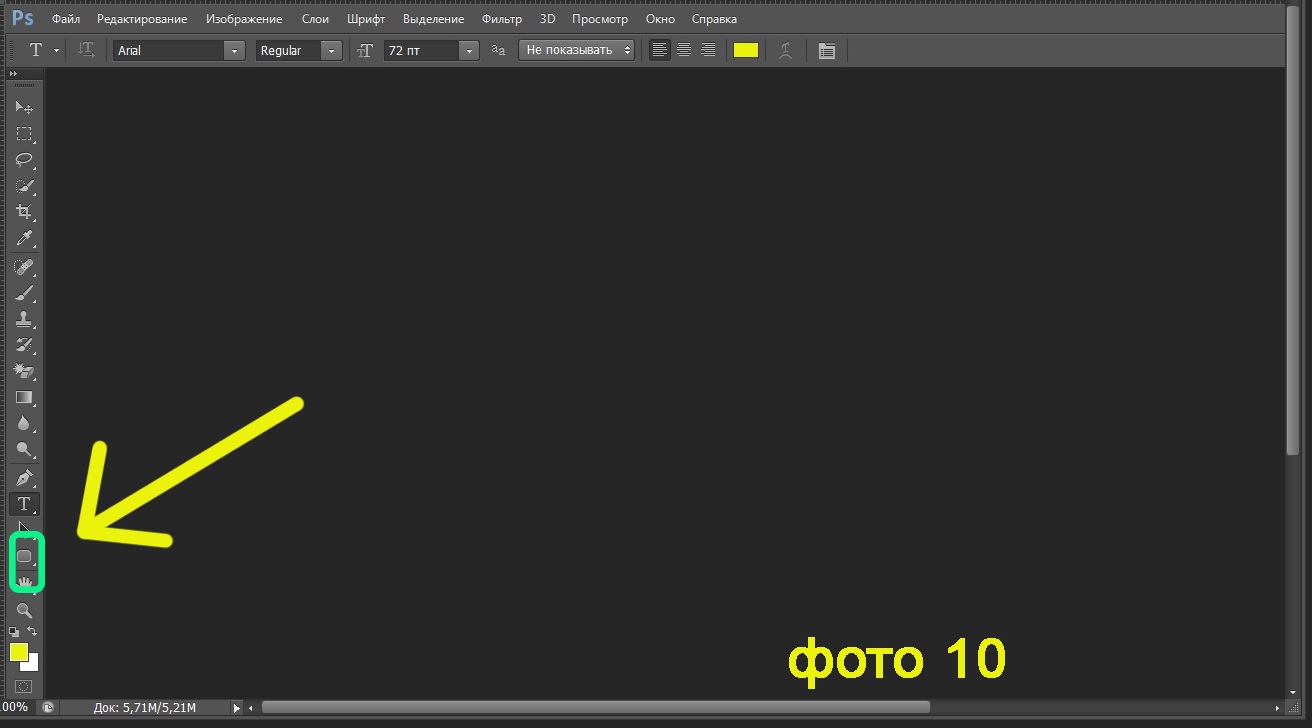
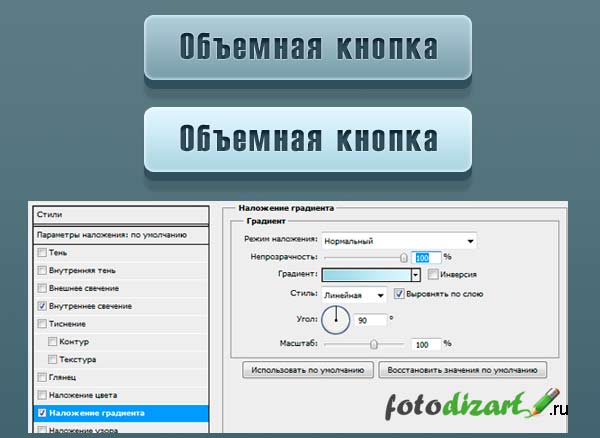
Вчера я опубликовал пост с некоторыми рекомендациями по созданию кнопок призыва к действию. Сегодня мы собираемся сделать один в Photoshop. Здесь я использую довольно яркие цвета, но, конечно, вы можете изменить кнопку в соответствии со стилем и цветом вашего сайта. Давайте начнем. Выберите инструмент «Прямоугольник с закругленными углами» нажмите Shift U на клавиатуре для циклического перемещения по инструментам формы и на панели параметров инструмента выберите «Слои формы», установите радиус на 20 пикселей и выберите любой цвет, который вам нравится.
- Комментариев 5 комментариев
- Мы живем в век высоких технологий и постоянного развития ПО.
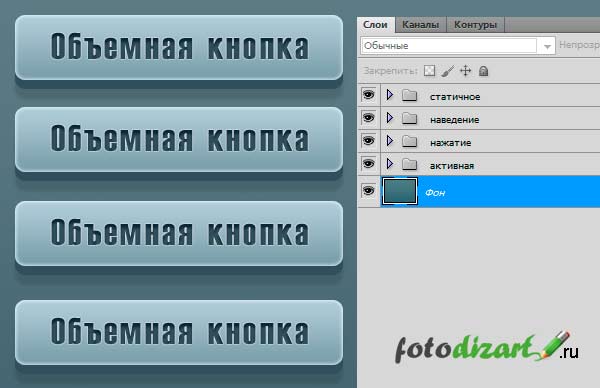
- В сегодняшнем уроке мы создадим объемную кнопку для мобильного телефона. Урок в принципе, не сложный, не смотря на большое количество шагов.
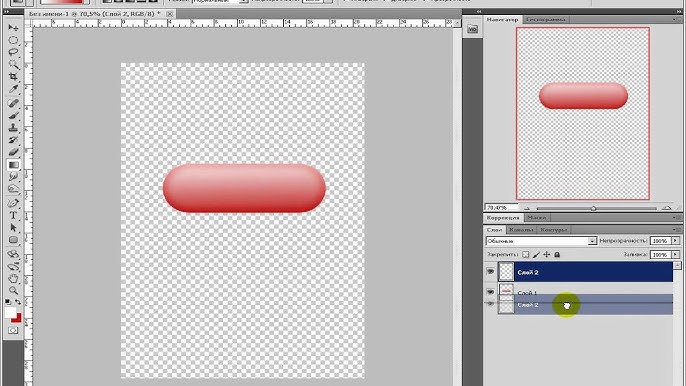
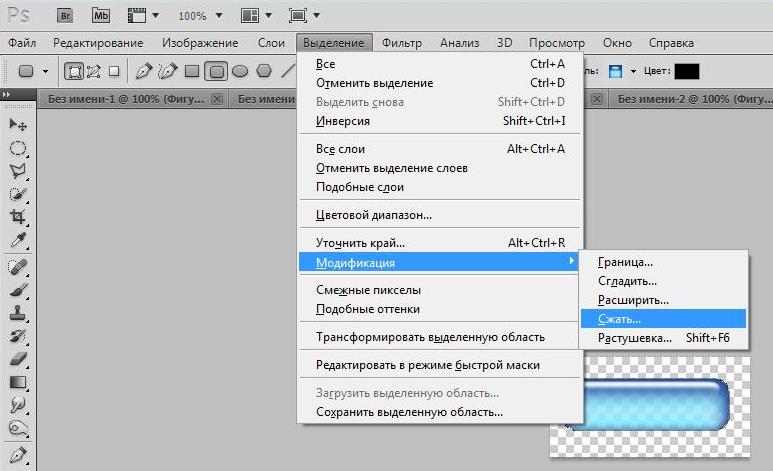
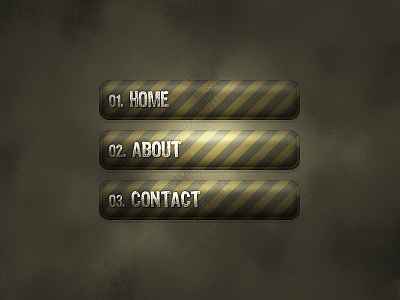
- В данном уроке я вам покажу как можно нарисовать довольно неплохую кнопку для использования на вашем сайте.
- Поддержка CSS3 в Internet Explorer 9+
- Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию.
- Помните урок Как удвоить продажи магазина при помощи одной кнопки?
- Olich Good.










Городской округ Геленджик. Пн-Вс, с 9. Часто в практике web-мастера возникает необходимость в установке на сайт различных кнопок. Причем таких кнопок, нажав на которую, посетитель попадет в другой раздел сайта, или на другую страницу или даже на другой сайт, так как эта кнопка будет работать как ссылка. Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов - это создать кнопку в Photoshop, а потом разместить её на сайте.









Похожие статьи
- Красивая косичка на короткие волосы фото - Картинки по запросу красивая косичка на короткие волосы ф
- Стиль в интерьере деревянных домов - Интерьеры деревянных домов, 19 красивых фото
- Как можно сделать красивые конверты
- Японское платье своими руками - Вяжем красивый берет спицами своими руками по схеме